مقالات
تاثیر استفاده از رنگ در طراحی HMI
موضوع مقاله : تاثیر استفاده از رنگ در طراحی HMI
چکیده مقاله :
در این مقاله به کاربرد HMI و عوامل مهمی که در طراحی HMI باید مورد توجه قرار گیرد ، می پردازیم .
در تمام سیستمهای اتوماسیون از یک واسط بین انسان و ماشین (HMI) برای ارتباط با ماشین استفاده می شود. طراحی HMI باید به گونه ای باشد که اپراتور بتواند با کمترین خطای ممکن و به راحتی با آن کار کند
مقدمه:
امروزه بخش مهمی از عملکرد صنایع مدرن با تکنولوژی اتوماسیون پیاده سازی می شوند و در تمام سیستمهای اتوماسیون از یک واسط بین انسان و ماشین (HMI) برای ارتباط با ماشین استفاده می شود. ویژگی اصلی HMI بصری و کاربر پسند بودن آن می باشد. با استفاده از رنگهای مناسب ، صفحات HMI می تواند به روشی طراحی شود که کاربر در دوره های زمانی معین تنها روی یک بخش ویژه تمرکز کند. انتخاب مناسب رنگ پس زمینه ، دکمه های کنترلی ، آلارم ها ، متن و سایر آبجکت ها برای طراحی خوب HMI بسیار حیاتی است.
به منظور دستیابی به بهره وری بالا از ماشین آلات اتوماتیک در صنایع ، توجه به مسائل ایمنی تجهیزات ، قابلیت سهولت کار و کاهش خطاهای انسانی بسیار مهم است. واسط های انسان و ماشین (HMI) ابزارهایی برای دیدن و کنترل فرآیندهای صنعتی حساس را از طریق صفحات تاچ فراهم می سازد. دو عامل اصلی که هنگام طراحی HMI باید مورد توجه قرار گیرد این است که صفحه نمایش باید توجه اپراتور را با حداکثر وضوح نمایش، متمرکز کند و فردی مبتدی و کم تجربه بتواند به خوبی با ماشین کار کند.
براساس مطالعات انجام شده ، هر رنگ می تواند ابزار قدرتمندی برای تفهیم اطلاعات صفحه نمایش باشد. ویژگیهای ارتباطی رنگ می تواند در طراحی یک HMI قدرتمند کمک موثری باشد. به عنوان مثال رنگ آبی احساس آرامش و رنگ قرمز احساس خطر ایجاد می کند.
برای طراحی موثر HMI ، باید بجای استفاده از چراغ های بزرگ و تصاویر انیمیشن یا لوله های با رنگهای روشن و کانوایرهای متحرک ، صفحات نسبتا ساده طراحی شود. قراردادن واحدهای اندازه گیری بزرگ روشن نیز ایده جالبی نیست. همچنین تعداد رنگهای استفاده شده در طراحی باید محدود باشد.
تکنیکهای پیشنهادی:
رنگ پس زمینه:
مطالعات نشان داده است که رنگهای گرم مثل قرمز، زرد و نارنجی توجه بیشتری را جلب می کنند. استفاده از چنین رنگ های گرم نباید برای نواحی بزرگ روی صفحه HMI استفاده شود چون عملکرد آنها را با توجه مداوم کاربر به آن کاهش می دهد. استفاده از رنگهای آبی و سبز توجه کمتری را جلب می کند. بنابراین می توان گفت که رنگهای سرد و رنگهای تیره به دلیل گرایش به احساس تعادل ، پس زمینه های بهتر می باشند. گرافیک HMI باید همیشه رنگ پس زمینه کسل کننده (ترجیحا خاکستری) داشته باشد. از تصاویر متحرک و خطوط متقاطع اجتناب شود تا کاربر از اطلاعات مهم منحرف نشود. رنگهای اولیه ( قرمز، سبز ، آبی) ، رنگهای سفید و سیاه به طور خاص به دلیل ویژگی خیره کنندگی ، نباید به عنوان رنگ پس زمینه استفاده شوند. مطابق بررسی های انجام شده، رنگهای قهوه ای و خاکستری ، رنگهای کسل کننده هستند و جلب توجه نمی کنند. توصیه می شود که از سایه های نرم مثل خاکستری روشن یا قهوه ای روشن در پس زمینه استفاده شود. این رنگها به آسانی دیده می شوند و کنتراست خوبی با رنگهای تیره یا روشن (قرمز ، زرد و…) دارند. برای طراحی چندین صفحه، باید سایه های متعددی برای هر صفحه استفاده شود تا کاربر به طور بصری صفحات مختلف را حتی با فاصله تشخیص دهد.
نمایش رنگها برای آبجکتها:
براساس استاندارد طراحی SCADA/HMI ، رنگهای کمی وجود دارد که بطور ویژه برای عملکردهای خاص اختصاص داده شده است.
رنگ قرمز-> استاپ ، اضطرار ، ممنوعیت
رنگ سبز-> استارت ، شرایط ایمن و عادی
رنگ زرد-> هشدار
رنگ آبی-> عملکرد الزامی
این رنگها باید به وضوح برای اپراتور قابل مشاهده باشند. همچنین اگر این قوانین رنگ در یک طراحی دنبال شود ، رنگهای مشابه برای نشان دادن هر عمل دیگری نباید استفاده شود تا سردرگمی اپراتور کمتر شود. رنگهای تیره نباید در بلوکهای بزرگ روی صفحه نمایش استفاده شوند زیرا می توانند احتباس رنگ تصویر مکمل را روی شبکیه ایجاد کنند.
یک شیء استاندارد (میتر) را در کتابخانه مورد بررسی قرار می دهیم. مانند شکل (1) ، شش رنگ انتخاب و نمایش داده شده است.
این آبجکت به خودی خود هیچ اطلاعاتی را نمایش نمی دهد. رنگها باید براساس کاربرد انتخاب شوند. شکل( 2) یک سرعت سنج را نشان می دهد که شامل 3 رنگ می باشد. می توان مشاهده کرد که با وجود حداقل متن روی صفحه نمایش تفسیر آن کار مشکلی نیست.
شکل (3) همان آبجکت با رنگهای متفاوت می باشد. هدف این صفحه می تواند به راحتی تفسیر شود. این میتر نشاندهنده میزان ترکیب مخلوط جوش می باشد. رنگ سبز نشاندهنده نواحی مطلوب می باشد و اقداماتی که لازم است انجام شود در نواحی قرمز به وضوح ذکر شده است. شکل 2 و 3 تصویر بهتری از وضعیت را به نمایش می گذارد. براساس بررسی ها ، 99% کاربران قادر بودند به درستی وضعیت را تشخیص دهند.
استفاده از رنگ در انتقال مفاهیم و تفسیر اپراتوری
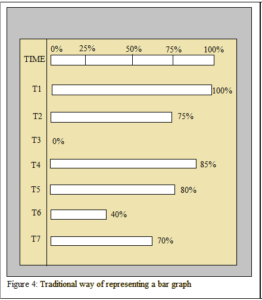
توجه به جزئیات نیز در طراحی بسیار مهم است. معمولا از بار گراف ها برای نمایش موقعیت نسبی و مقادیر استفاده می شود. درحالی که این روش بهتر از نمایش ساده اعداد می باشد ولی ضعیف تر از نمایش تصاویر متحرک می باشد زیرا هرچه مقدار بار گراف کمتر باشد ، مانند شکل 4 مقدار آن ناپدید می شود.
شکل 4: روش سنتی نمایش بار گراف
چشم انسان حضور یک شیء را راحت تر از نبود آن تشخیص می دهد. همانطوری که در شکل 5 نشان داده شده است، نحوه نمایش بهبود یافته و همچنین مقادیر می تواند به آسانی زیر هم مقایسه شوند.
شکل5: روش بهتر برای نمایش بار گراف
متن :
متن روی صفحه HMI راحت ترین روش برای انتقال اطلاعات به اپراتور می باشد. هرچند یک صفحه باید شامل حداقل نوشته باشد. در صفحه نمایش باید از فونت و رنگ مناسب استفاده شود تا اپراتور جهت خواندن و درک اطلاعات با مشکل مواجه نشود. همیشه انتخاب فونت هایی که به طور مشترک در اغلب سیستمهای PC و لپ تاب استفاده می شود عاقلانه می باشد. ( فونت Arial ، Times New Roman و …)
اندازه متن باید به گونه ای باشد که اپراتور بتواند اطلاعات کلیدی را از فاصله چند متری بخواند و همچنین رنگ تمام متن باید سیاه باشد. متن آلارم باید به رنگ قرمز و هشدارها به رنگ زرد باشند. وقتی روی خطوط آبی نازک و آبجکتهای آبی رنگ کوچک تمرکز شود ، ناپدید می شوند. رنگهایی مثل آبی ، سبز ، زرد حتی الامکان باید برای متن استفاده شود.
آلارم:
اطلاعات آلارم و رویدادها بخشهای بسیار مهم در طراحی صفحه HMI می باشند زیرا اپراتور می تواند از طریق آن عملکرد سیستم را شناسایی و از شرایط بحرانی در طی فرایند جلوگیری کند. یک رویداد زمانی رخ می دهد که اپراتور به آلارم ها واکنش نشان دهد یا هر تغییری در سیستم ایجاد کند. آلارم ها به تغییراتی در یک پروسه یا سیستم کنترلی توجه می کنند که نیاز به ثبت دارند. آلارم ها و فیدبک های فرایند باید شامل انواع زیر باشند:
- آلارم آموزنده یا پیش بینی کننده: هیچ اقدامی لازم نیست. این آلارم ها به رنگ سبز می باشند زیرا فوری نیستند و فقط برای فیدبک کاربر می باشند. به عنوان مثال ” پروسه کامل شد”
- آلارم جهت هشدار: در 99% موارد ممکن نیست به سیستم آسیبی وارد شود، حتی اگر اقدام اصلاحی بلافاصله صورت نگیرد. این آلارم ها به رنگ زرد می باشند. به عنوان مثال ” روغن کاری نامناسب”
- آلارم جهت مسدود کردن : کنترلر در برابر هر شرایط خطرناکی باید عکس العمل نشان دهد تا از فرایند محافظت کند و از عملکرد بیشتر تا زمان برطرف شدن آن جلوگیری کند. به عنوان مثال “شرایط موتور بحرانی است” . وقتی فالتی رخ می دهد نشانگر آلارم جداگانه کنار آن ظاهر می شود. نشانگر به چشمک زدن ادامه می دهد (یکی از کاربردهای بسیار کم تصاویر متحرک) تا زمانیکه آلارم برطرف شود.
معمولا تغییر رنگ در دید محیطی به راحتی تشخیص داده نمی شود ولی جابجایی نظیر چشمک زدن به راحتی قابل تشخیص است. آلارمهایی که روی یک گراف قرار می گیرد ، در یک نگاه قابل تشخیص می باشند. رنگهای روشن معمولا برای شرایط غیرعادی استفاده می شوند. صفحات تعریف شده برای کارکرد عادی نباید با رنگهای اشباع (رنگ یکپارچه خالص) پوشیده شود مانند پمپها ، تجهیزات و شیرهای قرمز یا سبز رنگ.
رنگهای اشباع توجه بیشتر کاربر را جلب می کند و استفاده از آن در ناحیه وسیع، شبکیه چشم را تحریک کرده و می تواند به چشمها آسیب بزند.
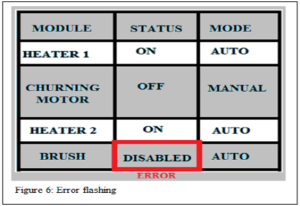
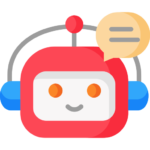
وقتی رنگهای آلارم به رنگ قرمز روشن و زرد انتخاب شوند ، به تنهایی برای شرایط مربوط به آلارم استفاده می شوند. شکل(6) صفحه فالت را نشان می دهد. در شکل (7) جزئیات بیشتری نشان داده شده است. اگر رنگ به درستی انتخاب نشود ، انتقال معنا درست انجام نمی شود.
شکل 6: نمایش فالت با رنگ قرمز
 شکل 7: نمایش فالت با جزئیات بیشتر
شکل 7: نمایش فالت با جزئیات بیشتر
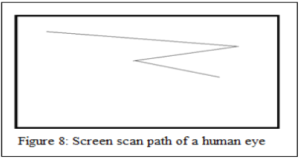
طراحی صفحه نمایش مناسب برای نمایش روی HMI بسیار مهم است. معمولا یک صفحه را از سمت چپ به راست و سپس به پایین بررسی می کنند. الگوی اسکن انسان در شکل (8) نشان داده شده است.
شکل 8: مسیر اسکن صفحه توسط چشم انسان
بنابراین آبجکتهای مهم یک سیستم باید در یک ناحیه، درون صفحه ای باشد که توجه اپراتور را به آسانی جلب کند. آلارمها باید در بالای صفحه باشند. هر شیء تصویر گرافیکی باید در سمت چپ و مرکز صفحه با اطلاعات کلیدی در سمت راست و مرکز صفحه باشد.
پیشنهاد می شود که استارت ، استوپ یا کنترلرها، در پایین ترین نقطه در سمت چپ و نوار هدایت در پایین ترین نقطه سمت راست صفحه قرار گیرد.
دیاگرام فرایند:
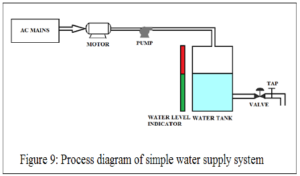
طراحی HMI باید به گونه ای باشد که شامل یک معرفی از روند کلی پروسه باشد. این طراحی ، اپراتورها را قادر به تجسم ماشین و شناسایی مکانهای اندازه گیری می کند. در یک طراحی خوب باید روند کلی فرایند مسیر مشخصی داشته و استفاده از رنگ محدود باشد. گرافیک ها باید همیشه شامل نمودار باشند تا اپراتور به آسانی رفتار دستگاه را دنبال و نظارت کند. برای انجام چنین کاری سطوح لوله ها نباید به صورت حباب های بزرگ با رنگهای اشباع نشان داده شود. شکل (9) یک نوار باریک حدود آلارم را بهتر نشان می دهد
نتیجه گیری
همانطوریکه سیستمهای HMI به نقطه اصلی ارتباط کاربر و دستگاه تبدیل می شوند ، یک صفحه نمایش خوب باید تعامل بی نقص را امکانپذیر سازد.
نتیجه گیری می شود که استفاده مناسب از رنگ ، طراحی HMI را 10 برابر بهبود می بخشد. به منظور توجه کاربر، رنگهای پس زمینه باید کسل کننده و رنگ آبجکت ها و متن ها باید جذاب تر باشند. همچنین طبق نظرسنجی کلی، کاربران نمی توانند بین سایه های آبی و سبز تفاوت قائل شوند. نکته دیگر اینکه ابزار رنگ باید تنها جهت اضافه کردن اطلاعات و بهبود طراحی به کار گرفته شود